XHTML
레이아웃 만들기 [01]
WEBSP2012.02.12 02:12
조회 : 6,905
레이아웃 만들기
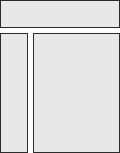
기본형 2단 구조 레이아웃을 만드는 방법입니다.
웹 사이트에서 가장 많이 사용되어지고 있고, 블로그 등에서 많이 사용하고 있는 구조이기도 하지요.

이러한 형태의 레이아웃 구조를 만들어 보려 합니다.
가장 보편적인 구조이고 현재의 사이트 역시도 이와 비슷한 구조 입니다.
이것을 만들기 위해서는 4개의 DIV 영역만 존재하면 만들 수 있으며,
Table로 레이아웃 구조를 만들어 보신 분이시라면, Table로 같은 구조를 만들었을 때보다
소스의 양이 절반 이상 줄어 드는것을 직접 확인 하실 수 있으실것 입니다.
가장 보편적인 구조이고 현재의 사이트 역시도 이와 비슷한 구조 입니다.
이것을 만들기 위해서는 4개의 DIV 영역만 존재하면 만들 수 있으며,
Table로 레이아웃 구조를 만들어 보신 분이시라면, Table로 같은 구조를 만들었을 때보다
소스의 양이 절반 이상 줄어 드는것을 직접 확인 하실 수 있으실것 입니다.
Table로 레이아웃을 만들었을때 소스입니다.
<table border="0" cellpadding="0" cellspacing="0" width="800">
<tr>
<td colspan="3">상단 영역</td>
</tr>
<tr>
<td colspan="3" height="10"></td> <!-- 마진 10과 같음 -->
</tr>
<tr>
<td width="180">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>왼쪽 영역</td>
</tr>
</table>
</td>
<td width="20"></td> <!-- 마진 20과 같음 -->
<td width="600">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>컨텐츠 영역</td>
</tr>
</table>
</td>
</tr>
</table>
DIV로 레이아웃을 만들었을때 소스입니다.
HTML 소스
<div id="wrap">
<div id="header">
상단 영역
</div>
<div id="left">
왼쪽 영역
</div>
<div id="contents">
컨텐츠 영역
</div>
</div>
CSS 소스
<stype type="text/css">
#wrap { width: 800px; }
#header { margin-bottom: 10px; }
#left { width: 180px; float: left; }
#contents { width: 600px; float: right; }
</style>
이와 같이 Table 로 구성된 레이아웃 소스와 DIV 와 CSS로 구성된 소스를 비교 했을때,
절반이상 소스가 줄어 든것을 확인 하실 수 있습니다.
Table로 만들어 졌을때에는 불필요한 소스로 채워질 수 있으며,
수정시 다시 만들어야 하는 상황이 발생 할 수 도 있습니다.
DIV + CSS로 구성된 소스에서는 CSS만 수정하면 되어 Table로 구성되었을 때보다
보다 간편하게 수정을 할 수 도 있습니다.
위 CSS 소스에서 " float: left; " 과 " float: right; " 부분을 바꾸어 사용한다면,
좌우의 보여지는 내용을 쉽게 바꿀 수 도 있습니다.
이러한 수정 작업을 Table에서 한다면 소스들을 다시 재 수정하여야 하기 때문에
수정이 어려운 상황이 발생 할 수 있습니다.
총 0개의 댓글이 있습니다.